今回は、PageSpeed Insightsの検査でパフォーマンスが、Largest contentful paintにエラーが出たときの改善方法を紹介します。
ちなみに、今回わたしがなってしまったテーマはCocoonです。
そのため、全員のテーマで以下の解消方法で直るのか、確約はできません。
ただし、Cocoonの方は直る可能性は高いのです。
Largest contentful paintでエラーが出た場合は、以下の改善方法を試してみてくださいね。

丸一日以上かかったんですが、改善方法が見つけられなかったので参考にしてください。
絶対に直るとは限りませんが、やる価値ありです!
Largest contentful paintのエラー
PageSpeed Insightsで定期的に検査をすると思いますが、Cocoonにテーマを変えてからやってませんでした💦
元々は賢威→Cocoonにしたんですよね。
また、新サイトを最初からCocoonにしていました。
この2つがトップページの検査で、パフォーマンスにエラーが出てしまい、スコアすら出ませんでした。

パフォーマンスのスコアの部分に「!」だったか「?」が出て、右側のLargest Contentful Paintの部分に以下の文言が出ました。
何度検査をしてみても同じエラーが出てしまいました。
また、以下の診断が全てエラー。
ゾッとしましたね💦

もうあきらめて放置したくなるレベルでした…。
エラーの状況はこんな感じです。
これ全部エラー😱
そのほかにも、ツイッターの埋め込みで赤印ついているものがあったり、画像要素でwidthとhightが明示的に指定されていないなども引っかかっていましたが、これはとりあえず放置でした😂
とにかくエラーだけは何とかしなくては!と思って、いろいろ弄りまくりました💦

上記のようなエラーが出ている方は、同じようにするとなおいる可能性が高いので、まずは以下の方法をトライしてみてください。
Largest contentful paintのエラーの改善方法
Largest contentful paintのエラーの改善方法を紹介します。
こちらでは基本的な負荷の改善方法ではなく、エラーが出たときの改善方法を紹介していきますね。
エラーではなく負荷がかかっていて、赤くなっているだけの場合はほかのサイトでも詳しく紹介しているところが多いので、そちらを参考にしてください。
アピールエリアと通知をオフにする
最初にしたのが、アピールエリアと通知のオフです。
ちなみに、夜にアピールエリアと通知をオフにして、朝チェックしたら検査結果の「!」(「?」だったかも…)が直っていました。
ただし、しばらくしたら、また同じ状態になってしまったので、Style Sheetを弄ったり、あれこれCSSを弄ったりしましたが、初心者のわたしには難しく元に戻しました💦
トップページの設置
実は賢威→Cocoonにしたサイトで、トップページを設置していたサイトは「!」(「?」だったかも…)の表示にはならなかったんですよ💦
違いは何かというとトップページをCocoonで設定したのではなく、固定ページでトップページを作っていました。
これが原因かなと思って作って見ました。
ちなみに、しばらくこれだけで「!」の表示が外れたんですよね💦
なので、複数セットで直った可能性もあるので、作っておくのも手です。
作り方は簡単です。
- 固定ページでい新規追加。
- タイトルはわかりやすいものにして、「トップページ」とつける。
- トップページで表示させたいものを設置。
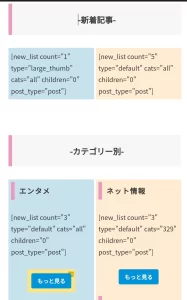
例えば新着記事を2列にしたいなら、タグ→2カラムを選択。
(わたしの場合は、左側を最新の1記事にしたかったので1つだけ選ぶようにしています。)
画像を参考にしてくださいね。 - それぞれのボックスにショートコードで「新着記事」を入れる。

- カテゴリーごとに表示させたい場合は、カテゴリー項目も作っておきましょう。
同じように新着記事のショートコードを入れて、「CAT」の後ろの”all”を変更します。
カテゴリーの番号は投稿→カテゴリーを選ぶとカテゴリーのidがわかります。
id番号を”all”のALLの代わりに入れてください。 - コードの下に「もっと見る」のボタンを設置したい場合は、スタイル→ボタン→色やサイズを選択します。
あとはカテゴリーのリンクを貼り付ければOKです。 - トップページが完成し公開したら、外観→カスタマイズに行きます。
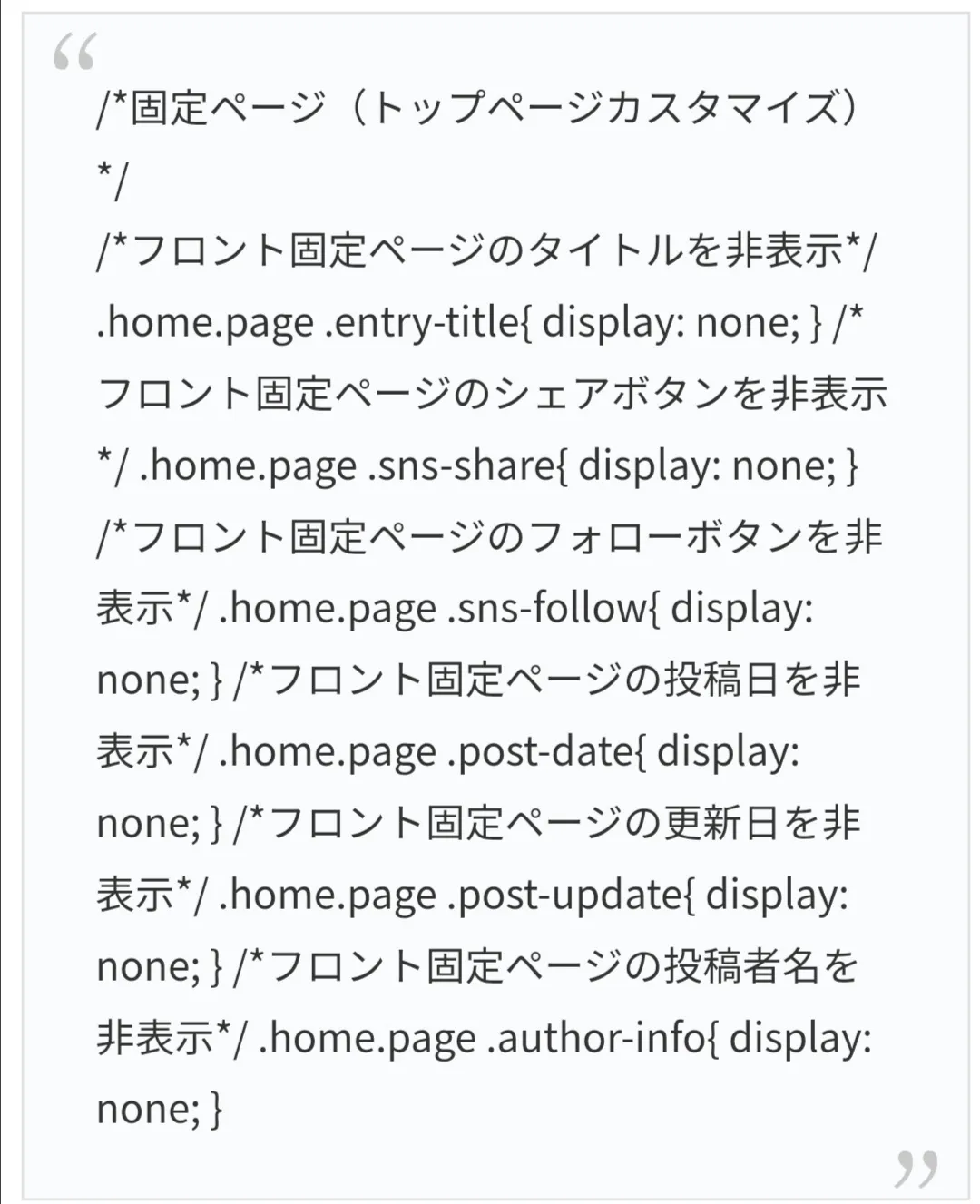
- 追加cssで一番下に、以下のコードを入れましょう。

- 設定→表示設定の画面に行きます。
- 最新の投稿にデフォルトで●ポチがついているので、固定ページに変更、ホームページの▼から先ほど付けた名称を選択し、保存します。

ざっくりした説明になっているので、詳細設定が知りたい方は自分に合った方法を探してみてくださいね。
スキンの変更
トップページを設置したことでいったん、「!」(「?」だったかも…)が表示されなくなりました。
ホッとしていたのですが…しばらくするとまたもや同じ表示が出てエラーに💦
そこで今度はスキンが悪いのかと思い、スキンの変更をしてみました。
COCOON設定→「スキン」でスキン一覧からほかのものに変更しました。
初期設定ではなく、てがきノートを使っていました。
めちゃくちゃかわいいので、お気に入りだったのですが…ダメ元でアリスに変更してみたところ、無事にエラーが解消!

ただ、エラーになっていないサイトは、トップ画面が元々設置していて、スキンのてがきノートを使っています。
なので、トップ画面を最初に設定していなかったことで不具合が起こったのかもしれません💦
まずはダメ元で、上記の方法をやってみてくださいね。
わからなかったけどこんなことを書いているサイトも
オフスクリーンアニメーションが原因ということを話しているサイトもありました。
ヘッダーにビューポートの外からヒーローイメージがOPACITY0~1になっていたのが原因とか。
ただ、直し方は書いてあるのですが、どこに記述すればいいのか、そもそもどこにこのおかしな記述があるのか、全くわかりませんでしたwww

万年初心者のわたしとしては、どこに記述がありどこを修正すればいいのか、細かく書かれていないととにかくわからない…んですよね💦
しかも、企業さんの記事なので、質問コメントは問合せしかできなかったので…名前必須なんですよ。
そのため、聞けませんでした!
Largest contentful paintエラーの改善方法!まとめ
Largest contentful paintのエラー改善方法をまとめて紹介しました。
今回は、Largest contentful paintの「エラー」になっている状態の改善方法のひとつを記事にしてみました。
もしかしたらもっといい方法があるかもしれませんし、この方法で直らない可能性もあります。
ですが、まずは一番簡単な方法で修正をかけて行った方が無難ですよね💦
なので、万が一、「Error!
Largest Contentful Paint(LCP)に該当するコンテンツがページに表示されていません。ページに有効な LCP 要素があることを確認してから、もう一度お試しください(NO_LCP)。」の表示が出てしまったら、だめ元でトライしてみてください。

あなたのサイトが早く直ることを祈っています!
面倒くさがって放置しないでくださいね~!


コメント